Installing Your Curator Map in Your Website
Etchster Curator users have the ability to embed an Etchster-powered map in their website. Note: It’s much easier to complete this one-time task from a full-sized computer.
Other sites may use different terminology, but the steps are the same as WordPress.
How to Install Your Map in WordPress
–>Open two tabs in your browser:
- app.etchster.com
- your website control panel
–>Login to Etchster and click the gear icon.

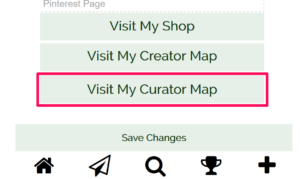
–>Scroll down on your profile page and click “Visit My Curator Map” A new tab will open with your Curator Map.

–>Jump over to your website tab, and find/create the page in your website where you want to embed your Curator Map.
–>Change the editing mode of your website page builder to “text” in the view settings.

–>Copy and paste this text into your page builder in the vertical position where you want it to appear for your visitors:
<p align="center"><iframe style="border: 0px #ffffff none;" src="MYURL" name="myiFrame" width="800px" height="700px" frameborder="1" marginwidth="0px" marginheight="0px" scrolling="no" allowfullscreen="allowfullscreen"></iframe></p>
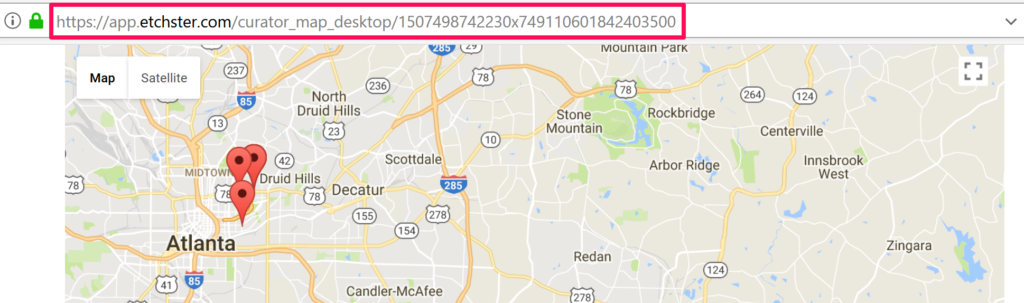
–>Go back over to your browser tab with Etchster open and highlight the unique URL of your curator map in the address bar of your browser and hit copy.

–>Go back over to your page builder and find the section that says: src=”MYURL”
–>Paste over MYURL with the URL from your Etchster tab so it looks like this (the numbers will be unique to your map):
–>Save your changes in your website’s page builder.
You can now open your newly edited page, and your map will appear where you pasted it.
You’ll use Etchster to edit what appears in your map, and you’ll want to review this article.

